LeafletのIControlについて
この投稿は、FOSS4G 二個目だよ Advent Calendar 2015 - Qiita の8日目の記事です。
monomotiです。
8日目が埋まってないけど(*1)、諦めないで!ってことで極小ネタを。
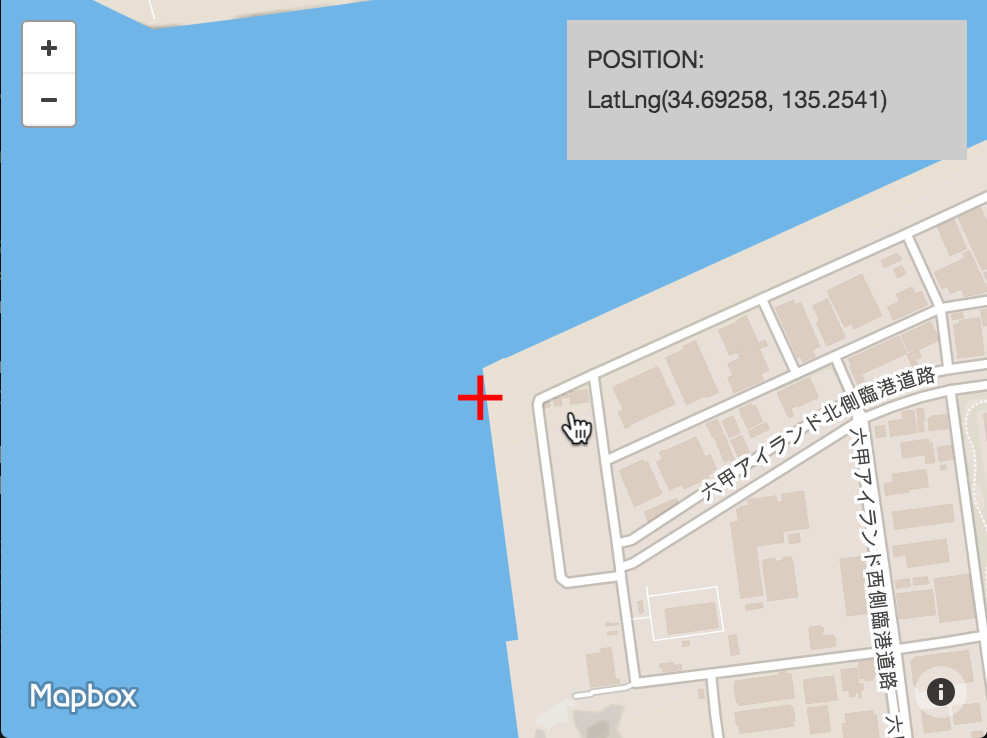
Leaflet v0.7(*2)で、例えば、クリックした点の座標をLeafeltのIControlに表示しようと、こういうものを作ったとして、
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <script src='https://api.mapbox.com/mapbox.js/v2.2.3/mapbox.js'></script> <link href='https://api.mapbox.com/mapbox.js/v2.2.3/mapbox.css' rel='stylesheet' /> <style type="text/css"> html,body,#map-container, #map{ margin:0; padding:0; width:100%; height:100%; cursor: pointer; } #map-container .center-icon{ font-size:40px; color:#f00; position:absolute;top:50%;left:50%;margin-top:-20px;margin-left:-20px; z-index:9999; } .info-container{ background-color:#ccc; width:200px; height:70px; padding:10px; overflow: auto; } </style> </head> <body> <div id="map-container"> <div id="map"></div> <div class="center-icon">+</div> </div> <script type="text/javascript"> L.mapbox.accessToken = "とーくん"; var map = L.mapbox.map('map', 'mapbox.streets'); var InfoControl = L.Control.extend({ options:{position:"topright"}, onAdd:function(){ container = L.DomUtil.create('div',"info-container"); container.innerHTML = "POSITION:<div id=\"position\">"; return container; } }); var info_control = new InfoControl(); map.addControl(info_control); var posDiv = document.getElementById("position"); map.on("click",function(e){ posDiv.innerText = e.latlng.toString(); },this); </script> </body> </html>

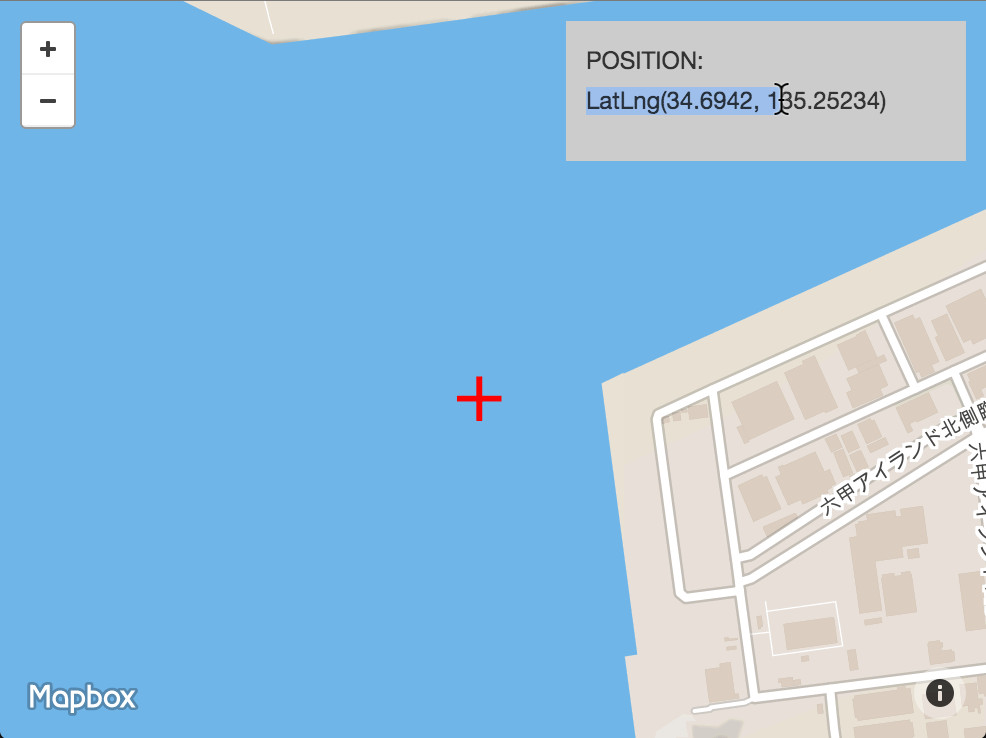
Controlに表示された座標をコピーしようとすると、

地図のクリックイベントが発火して座標が変わっちゃうし、ドラッグもされちゃう!
こんなときは、こうします。
var InfoControl = L.Control.extend({ options:{position:"topright"}, onAdd:function(){ container = L.DomUtil.create('div',"info-container"); container.innerHTML = "POSITION:<div id=\"position\">"; L.DomEvent.on(container,"click",L.DomEvent.stopPropagation); //ここ L.DomEvent.on(container,"mousedown",L.DomEvent.stopPropagation); //ここ L.DomEvent.on(container,"dblclick",L.DomEvent.stopPropagation); //ここ L.DomEvent.on(container,"mousewheel",L.DomEvent.stopPropagation); //ここ return container; } });
どうでもいいネタですみません!